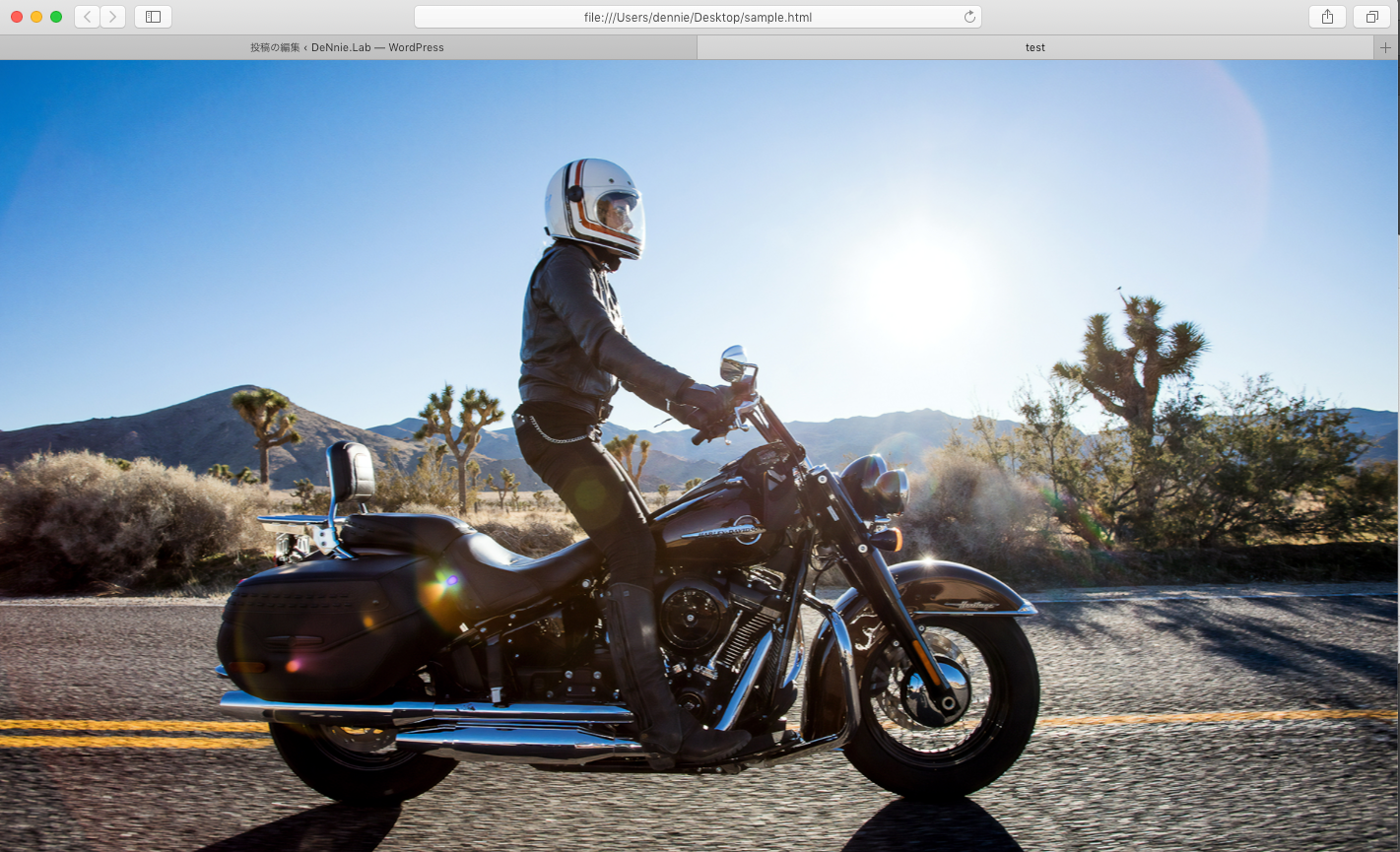
よくある、背景画像を画面いっぱいに表示する方法を説明します。
以下のような感じです。

全画面表示
まずは、背景画像を使わず、色のついた背景を画面いっぱいに表示させてみましょう。
こんな感じになります。

HTML
以下は、色のついた背景を画面いっぱいに表示するHTMLの例です。
cssファイルは同じディレクトリにあるものとします。
outクラス が色のついた背景を画面いっぱいに表示するクラスになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>test</title>
<link href="test.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class='out'>
</div>
</body>
</html>CSS
画面いっぱいに表示する為のcssの記述は以下になります。
body {
margin: 0;
}
.out {
width: 100vw;
height: 100vh;
background-color: #99cc00;
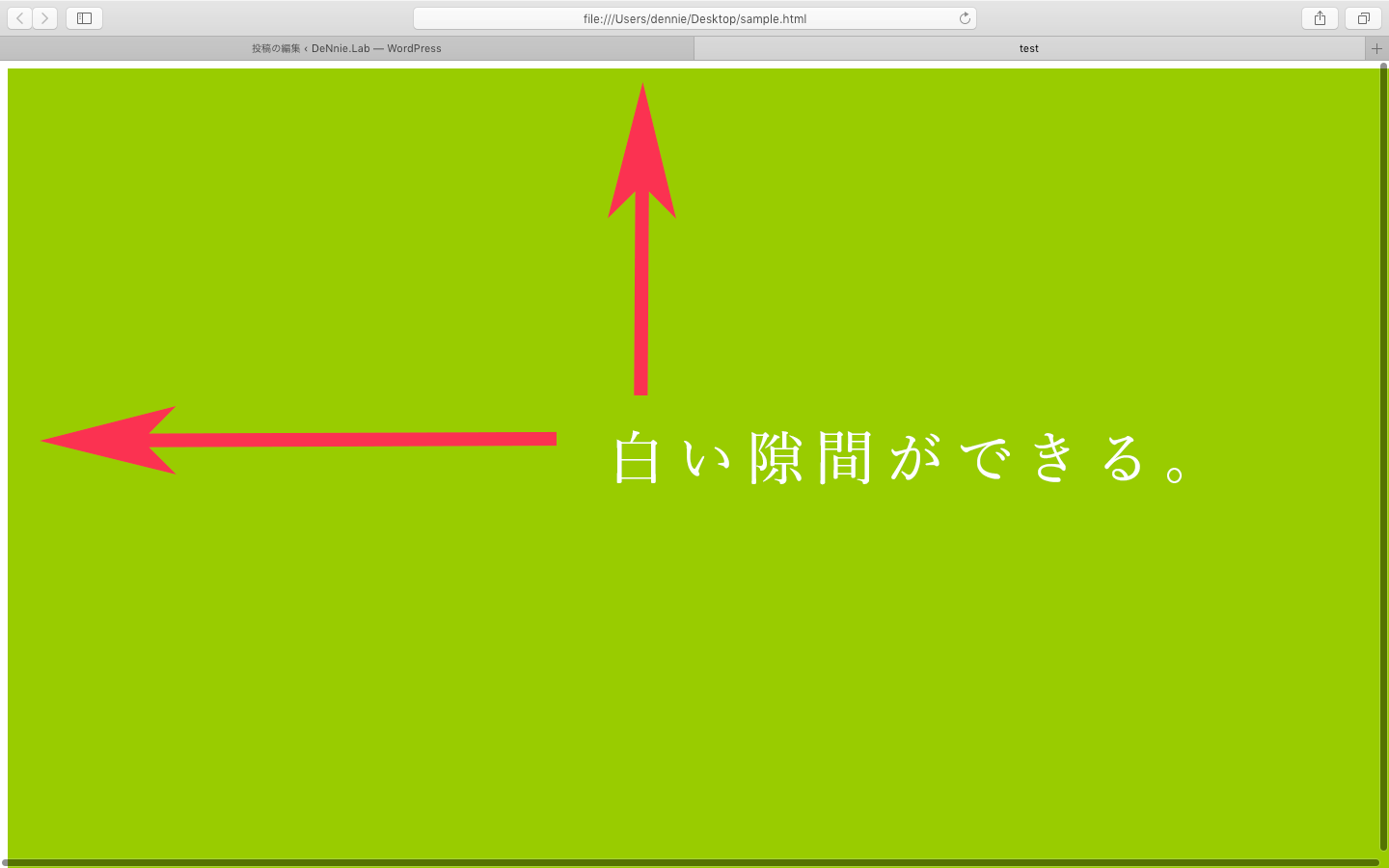
}bodyタグにはデフォルトのマージンがあるので、bodyタグに margin: 0; を指定しないと、隙間ができてしまうの注意して下さい。

背景画像全画面表示
今度は背景に画像を全画面に表示してみましょう。
背景画像
cssファイルと同じディレクトリに背景画像を保存しておいて下さい。
今回は画像のサイズを 1920 × 1080(ピクセル)にし、ファイル名を “1920_1080.png” としています。
HTML
先ほどの例を使用します。新しいクラス out_imgクラス が背景画像を表示するクラスになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>test</title>
<link href="test.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class='out out_img'>
</div>
</body>
</html>CSS
背景画像を表示するクラス out_imgクラス を追記しました。
body {
margin: 0;
}
.out {
width: 100vw;
height: 100vh;
}
.out_img {
background-image: url('1920_1080.png');
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
}最後に
次回は、背景画像の真ん中に文字を表示させてみます。
次回
