HTML の headタグ で指定する viewport について、簡単に、詳しくなくイメージ出来る事を目的とします。
viewportとは?
ブラウザがコンテンツを表示する領域の事です。
表示領域??
これだけでは良く分かりません。。
以降に、イメージ出来るように説明します。
viewportの指定
あまり考えずに、以下のような記述をHTMLにしていると思います。
今回はこの指定はどんな意味があるのかをイメージしつつ、viewportとは何かをイメージ出来ればと思います。
<meta name="viewport" content="width=device-width, initial-scale=1">viewport横幅の固定
まずは、表示領域の幅についてのみ考えます。
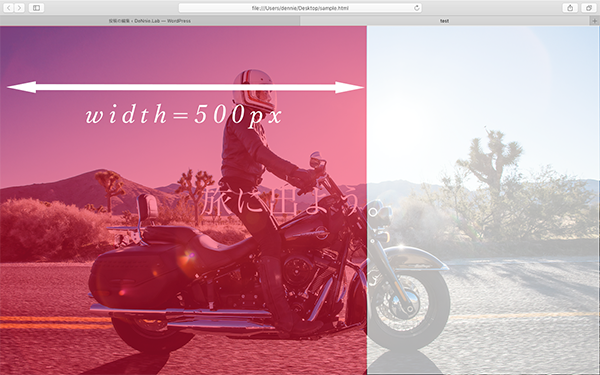
以下は、表示領域の幅を500px(width=500)に指定してみました。単位はpx(ピクセル)になります。
<meta name="viewport" content="width=500, initial-scale=1">上記の幅500pxについて、以下にイメージ図を載せてみました。

赤く覆われたところを表示領域だとします。
この例では、表示領域の幅を500px固定にしています。
白い部分は表示されない部分です。
このように、ブラウザはブラウザのサイズ(幅)とは別に、コンテンツを表示する為の領域 というのが存在し、そのサイズ(幅)を指定することが出来ます。
viewport横幅
先ほどは、表示領域の横幅を500pxに指定しましたが、いつもは以下のように、viewportへ幅を指定していると思います。
この指定をよくみてみましょう。
width=device-width
まず、viewportの幅を device-width にすると言っています。
viewportの横幅はデバイスの幅に合わせようという事のようです。
デバイスとは??
デバイスはブラウザのサイズだと思いましょう。
そう考えると、ブラウザの横幅が変更されるにつれて、viewportの横幅も合わせて同じように変更されると考えられます。
表示する幅をブラウザに合わせます というイメージでしょうか。
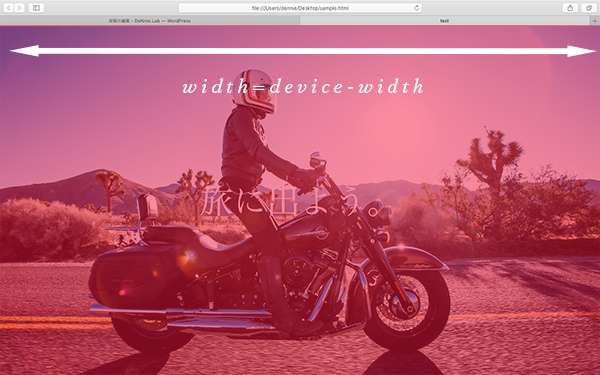
以下はブラウザの幅をPC上で最大に広げてみました。今回も赤く覆っているところが表示領域だと思って下さい。

以下はブラウザの幅をPC上で小さくしてみました。

このように、ブラウザのサイズ(横幅)に合わせて表示領域(viewport)の横幅が変わってくれるイメージです。
スマートフォンは?
スマホはPCと違い、ブラウザのサイズは変更されず、固定となります。
スマホも width=device-width にすると、表示領域(viewport)の幅は、スマホブラウザの幅と同じになります。

表示領域の倍率
残るは以下の指定です。
initial-scale=1
initial-scale は表示領域の倍率を表します。
initial-scale = 1 とした場合、100%の倍率になります。
initial-scale = 1.3 とした場合、130%の倍率になります。
以下は、表示領域の倍率を1.3倍にした例のイメージです。

表示領域がブラウザのサイズを超える為、ブラウザはスクロールを表示します。
最後に
特にありません。