react-window の Fixed Size List を使用します。
react-windowについては以下を参照して下さい。
実装
サンプル
今回は4つのイメージ(サムネイルパス一覧)を表示する Fixed Size List を実行してみました。
import './App.css';
import React from 'react';
import {FixedSizeList} from 'react-window';
const img_path_list = [
"https://dennie.tokyo/norway/img/photos/P1014659.jpg",
"https://dennie.tokyo/norway/img/photos/P1014660.jpg",
"https://dennie.tokyo/norway/img/photos/P1014661.jpg",
"https://dennie.tokyo/norway/img/photos/P1014662.jpg"
]
function App() {
const RenderItem = ({index, style}) => {
return (
<div style={style}>
<img src={img_path_list[index]} />
</div>
);
}
return (
<FixedSizeList
height={700}
width={1200}
itemSize={600}
itemCount={img_path_list.length}
>
{RenderItem}
</FixedSizeList>
);
}
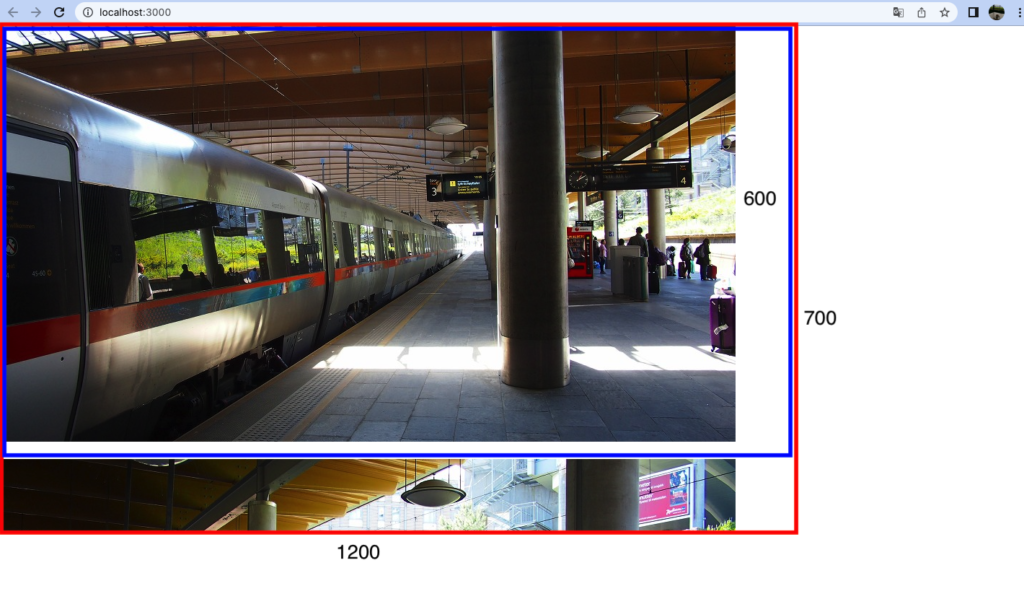
export default App;結果

説明
FixedSizeList コンポーネント
いくつかのプロパティが設定出来ます。
プロパティ
height
仮想リスト(表示されるリスト)の高さを設定出来ます。下記赤枠縦(700)
width
仮想リスト(表示されるリスト)の幅を設定出来ます。下記赤枠横(1200)
itemSize
仮想リスト内に表示されるアイテムの高さを設定出来ます。下記青枠縦(600)
itemCount
データの件数を設定します。

レンダープロップ
FixedSizeListの子要素にはレンダープロップを指定します。引数が決まっていて index と style を指定します。index はデータのインデックス。今回はサムネイルパス一覧(img_path_list)のインデックスになります。styleはレンダープロップに適用するstyle属性になります。style属性を割り当てる決まりのようです。
const RenderItem = ({index, style}) => {
return (
<div style={style}>
<img src={img_path_list[index]} />
</div>
);
}最後に
次回はこのリストをレスポンシブに対応します。
