react-window の Fixed Size Grid を使用します。
react-windowについては以下を参照して下さい。
実装
サンプル
import './App.css';
import React from 'react';
import {FixedSizeGrid} from 'react-window';
function App() {
const RenderItem = ({columnIndex, rowIndex, style}) => {
return (
<div style={style}>
row {rowIndex}, column {columnIndex}
</div>
);
}
return (
<FixedSizeGrid
columnCount={4}
columnWidth={200}
height={600}
width={700}
rowCount={5}
rowHeight={300}
>
{RenderItem}
</FixedSizeGrid>
);
}
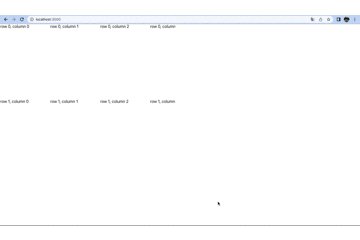
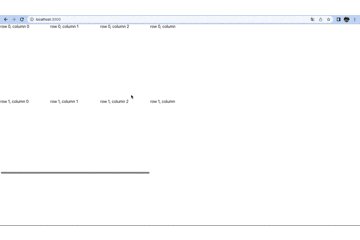
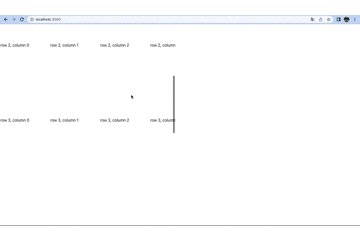
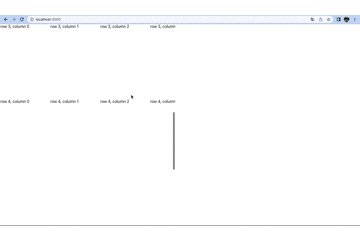
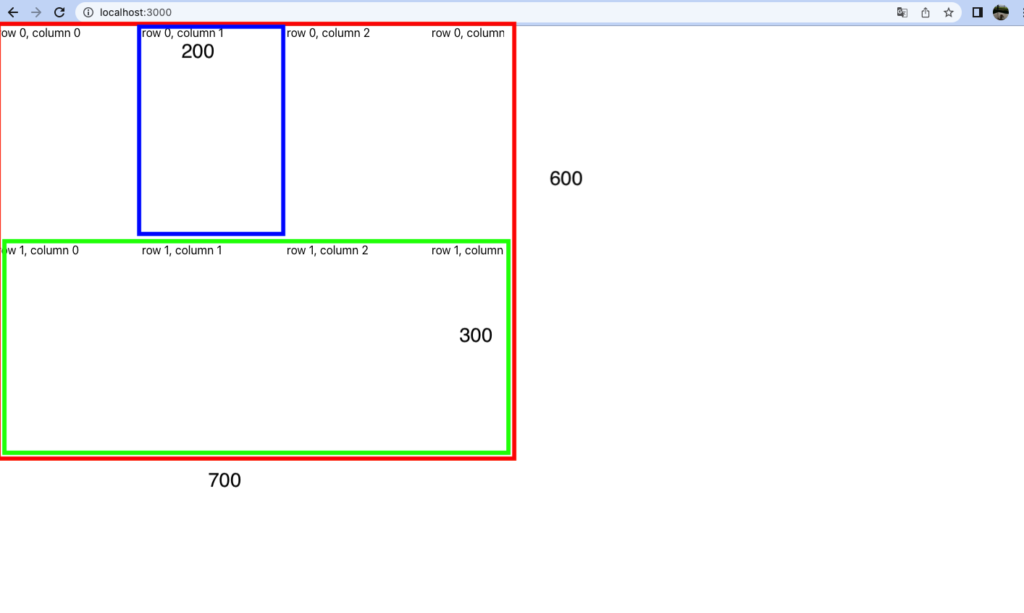
export default App;結果

説明
FixedSizeGrit コンポーネント
columnCount
列数を指定します。
columnWidth
列の幅を指定します。下記青枠横(200)
height
グリッドの高さを指定します。下記赤枠縦(600)
width
グリッドの幅を指定します。下記赤枠横(700)
rowCount
行数を指定します。
rowHeight
行の高さを指定します。下記緑枠縦(300)

レンダープロップ
FixedSizeGridの子要素にはレンダープロップを指定します。引数が決まっていて columnIndex、rowIndex 、style を指定します。columnIndex は列のインデックス。rowIndexは行のインデックスになります。styleはレンダープロップに適用するstyle属性になります。style属性を割り当てる決まりのようです。
const RenderItem = ({columnIndex, rowIndex, style}) => {
return (
<div style={style}>
row {rowIndex}, column {columnIndex}
</div>
);
}最後に
今回は FixedSizeGrid の基本になります。写真などの任意のデータを表示したい場合は以下を参考にして下さい。
