前回は、React で Bootstrap を使用するまでを記載しました。
今回はReactに慣れるためにBootstrapが提供するボタンコンポーネントを使用してみます。
ベーシックボタンスタイル
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
import ButtonGroup from 'react-bootstrap/ButtonGroup';
function App() {
return (
<>
<Button variant="primary">primary</Button>
<Button variant="outline-primary">outline-primary</Button>
</>
);
}
export default App;
ボタンサイズ
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
import ButtonGroup from 'react-bootstrap/ButtonGroup';
function App() {
return (
<>
<Button variant="primary" size="lg">Large button</Button>
</>
);
}
export default App;
ボックスボタンスタイル
ボタンはインライン要素ですが、ボックス要素として使用したい場合に使用します。幅が親要素と同じ幅になります。
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
import ButtonGroup from 'react-bootstrap/ButtonGroup';
function App() {
return (
<>
<div className="d-grid gap-2">
<Button variant="primary" size="lg">
Block level button
</Button>
<Button variant="secondary" size="lg">
Block level button
</Button>
</div>
</>
);
}
export default App;
ボタングループ
ボタンをグループ化すると、普通にボタンを横に並べるのと違い、ボタンが繋がったようなスタイルになります。
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
import ButtonGroup from 'react-bootstrap/ButtonGroup';
function App() {
return (
<>
<ButtonGroup>
<Button variant="primary">primary</Button>
<Button variant="outline-primary">outline-primary</Button>
</ButtonGroup>
</>
);
}
export default App;
おまけ
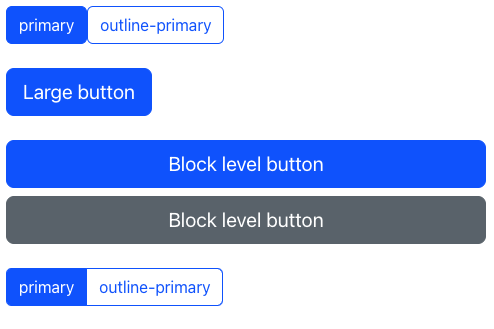
今までの全てを記載した参考ソースコードは以下の通りです。
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
import ButtonGroup from 'react-bootstrap/ButtonGroup';
function App() {
return (
<div style={{marginLeft: '10px', marginTop: '10px', marginRight: '10px'}}>
<Button variant="primary">primary</Button>
<Button variant="outline-primary">outline-primary</Button>
<br /><br />
<Button variant="primary" size="lg">Large button</Button>
<br /><br />
<div className="d-grid gap-2">
<Button variant="primary" size="lg">
Block level button
</Button>
<Button variant="secondary" size="lg">
Block level button
</Button>
</div>
<br />
<ButtonGroup>
<Button variant="primary">primary</Button>
<Button variant="outline-primary">outline-primary</Button>
</ButtonGroup>
</div>
);
}
export default App;
最後に
特にありません。
