今回はLaravelのBladeコンポーネントについて説明します。
Bladeコンポーネントはviewを部品化して使い回す場合に便利です。
前提
ファイル構成
今回使用するファイルの構成は以下の通りです。
| ファイル名 | 説明 |
|---|---|
| resources/views/layouts/main.blade.php | 親ビュー(レイアウトファイル) |
| resources/views/sample_01.blade.php | 呼び出し元 |
| resources/views/components/component.blade.php | 呼び出され側(コンポーネント) |
| routes/web.php | ルーティングファイル |
ルーティング
ルーティングは以下の通りです。
Route::get('/component', function () {
return view('sample_01');
});
@componentディレクティブ
Bladeコンポーネントを使用するには、@componentディレクティブを使用します。基本的なコンポーネントの使用方法の例を紹介します。
呼び出し元
呼び出し元(sample_01.blade.php)から @componentディレクティブ を使用して、コンポーネント(component.blade.php)を呼び出します。
・sample_01.blade.php
@extends('layouts.main')
@section('content')
<h1>コンポーネントの例</h1>
@component('components.component')
呼び出し元_1
@endcomponent
@endsection
コンポーネント
コンポーネント側は以下の通りです。
$slot変数で、呼び出し元(sample_01.blade.php)の@componentディレクティブで囲われた部分を表示します。
この変数名は$slotでないとエラーになります。
・component.blade.php
<div style="color:#0000FF">
{{ $slot }}
</div>
実行結果
http://localhost/componentをブラウザから実行して下さい。(URLは適宜環境に合わせて下さい。)
以下が表示されます。

@slotディレクティブ
先ほどは $slot変数を使用し、呼び出し元から任意の値を受け取り、ブラウザにその値を表示しました。
呼び出し元(sample_01.blade.php)で、@slotディレクティブを使用すると、コンポーネント側で$slot変数ではなく任意の変数名が使用できます。
呼び出し元
コンポーネント側で$slot変数以外を使用したい場合、呼び出し元(sample_01.blade.php)で、@slotディレクティブを使用します。
引数にはコンポーネントで使用したい変数名を指定します。
なお、@slotディレクティブは@componentディレクティブ内で使用して下さい。
・sample_01.blade.php
@extends('layouts.main')
@section('content')
<h1>コンポーネントの例</h1>
@component('components.component')
@slot('title')
呼び出し元で指定したタイトル名
@endslot
呼び出し元_2
@endcomponent
@endsection
コンポーネント
コンポーネント側は以下の通りです。
title変数は、呼び出し元(sample_01.blade.php)の@slotディレクティブで指定されている為、呼び出し元の内容が表示されます。
それ以外の部分は$slot変数の内容が表示されます。
$slotは呼び出し元の@slotディレクティブ以外の内容となります。
・component.blade.php
<div style='color:#FF00FF'>
<h2 style='color:#FF6633'>{{ $title }}</h2>
{{ $slot }}
</div>
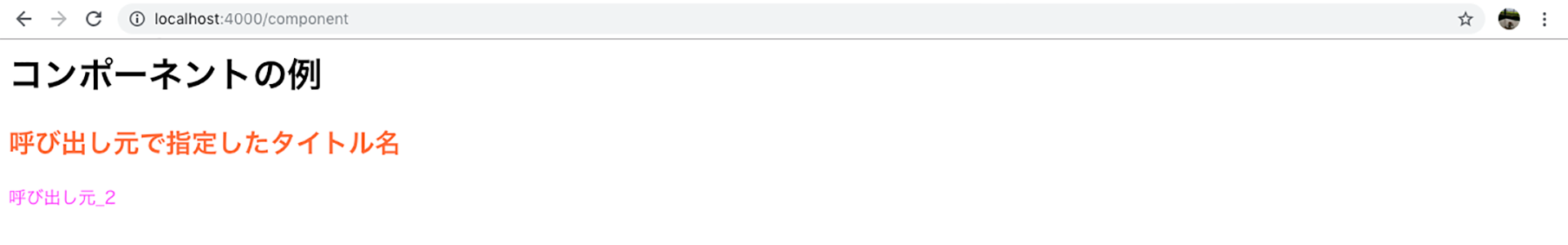
実行結果
http://localhost/componentをブラウザから実行して下さい。(URLは適宜環境に合わせて下さい。)
以下が表示されます。

呼び出し元の値を表示させない
コンポーネント側で呼び出し元に関する変数を使用しなければ、呼び出し元の内容は表示されません。
呼び出し元
・sample_01.blade.php
@extends('layouts.main')
@section('content')
<h1>コンポーネントの例</h1>
@component('components.component')
@slot('title')
これは画面に表示されない。
@endslot
これは画面に表示されない。
@endcomponent
@endsection
コンポーネント
・component.blade.php
<h2 style="color:#800080">タイトル</h2> <div style='color:#800080'> アイウエオ </div>
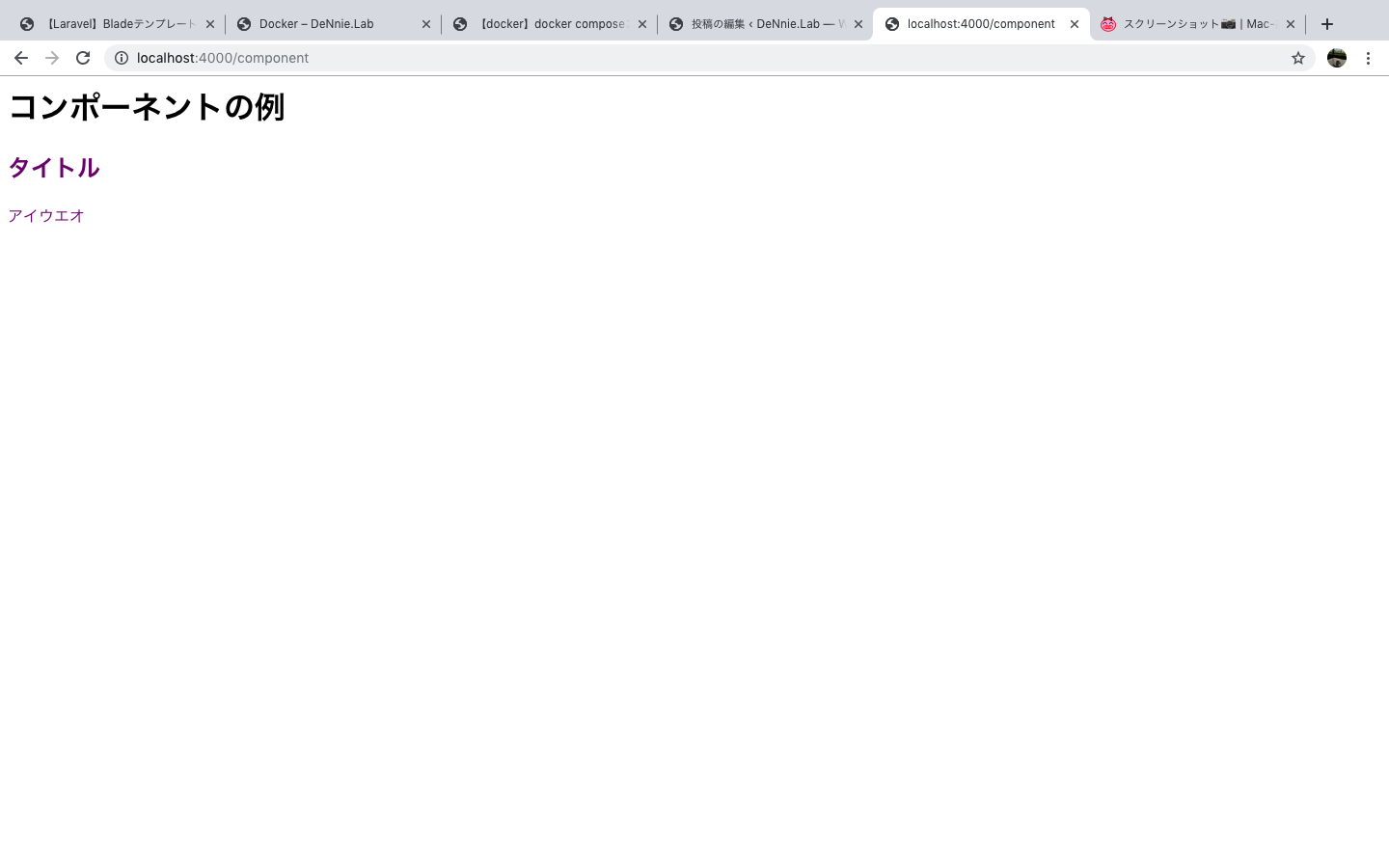
実行結果
http://localhost/componentをブラウザから実行して下さい。(URLは適宜環境に合わせて下さい。)
以下が表示されます。
$titleがコンポーネント側(component.blade.php)にないので、“これは画面に表示されない。”という文字は表示されません。
また、呼び出し元(sample_01.blade.php)で、@slotディレクティブ を使用していますが、@slotディレクティブの外に記載した、“これは画面に表示されない。”も表示されません。

まとめ
同じようなソースコードの場合、コンポーネントを使用してみましょう。
コンポーネントという概念はよく出てきますのでその他サイトでコンポーネントの考え方について学ぶのも良いと思います。
